Saya membuat banner di bawah ini tanpa perlu menggunakan image editor atau program-program rumit, lho ! Instan dan saya lakukan hanya dalam hitungan waktu kira-kira 5 menit saja dan jeng jeng …. banner flash saya pun siap.
Berikut saya contohkan bagaimana membuat banner flash di atas dengan menggunakan generator banner dari FLASHVORTEX. Langsung saja anda ikuti
langkah-langkahnya yang saya lengkapi dengan screen shot sebagai berikut :
1. Silahkan anda buka website http://flashvortex.com/
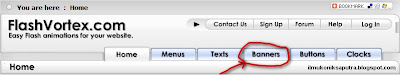
2. Pada halaman home page situs tersebut, lihat screen shot di bawah, anda pilih atau klik bar navigasi “Banners”. Anda bisa juga membuat menu, text, buttons, dan clock. Tetapi untuk kali ini saya akan menjelaskan cara membuat bannernya. Untuk yang lainnya anda bisa mencobanya sendiri.
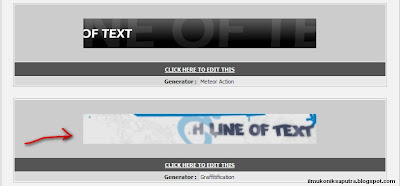
3. Selanjutnya akan muncul halaman web yang menampilkan model-model template banner yang anda dapat gunakan secara gratis. Anda tinggal pilih salah satu dengan cara meng-klik tulisan CLICK HERE TO EDIT THIS yang terletak di bawah template banner bersangkutan. Sebagai contoh, untuk penjelasan ini saya memilih generator: Graffitification.
4. Setelah dipilih, akan muncul halaman web berikut :
Halaman ini akan memunculkan 5 kotak teks tempat anda menuliskan pesan atau informasi yang ingin ditampilkan pada banner flash. Anda juga bisa mengatur warna dan ukuran teks yang ingin ditampilkan sesuai keinginan.
5. Untuk contoh banner flash di atas, pada kotak teks baris pertama; tulisan yang ada saya hapus dan ganti dengan tulisan GRATIS DOWNLOAD.
Warna teks (font) saya set ke #F45E00 (warna orange). Kode hex dari warna teks ini dapat diedit atau diubah-ubah dengan cara meng-klik kotak “Text Color”, nanti akan muncul window gradasi warna. Geser kursor ke warna yang anda ingini untuk teks anda, kemudian Klik di warna tersebut, nanti kode hex akan berubah dengan sendirinya mewakili warna teks yang barusan anda pilh. Untuk mengatur ukuran teks, silahkan edit angka yang tertera pada kotak “Text Size”. Sebagai contoh, saya memilih “40”.
6. Dengan cara yang sama, lakukan pengeditan teks dan warna pada kolom-kolom selanjutnya.
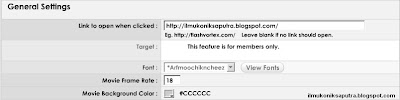
7. Langkah berikutnya, jika anda merasa perlu untuk melakukan setting lebih lanjut, anda dapat mengisi dan mengedit-nya pada “General Settings”.
Jika banner anda digunakan untuk mengarahkan pengunjung ke suatu link tertentu jika di-klik, isikanlah URL link yang anda maksud. Sebagai contoh saya isikan http://ilmukoniksaputra.blogspot.com. Jika anda member berbayar (premium) dari FlashVortex, anda dapat melakukan pengeditan warna gambar dan background template banner , jenis font yang digunakan, dan kecepatan animasi. Untuk non-member, setting-nya sesuai dengan template yang sudah diberikan apa adanya, jadi settingan baris berikutnya bisa diabaikan.
8. Selanjutnya, langsung saja klik tombol “Generate Animation” untuk membuat kode animasi dari banner kita sesuai setting yang telah dilakukan pada langkah-langkah sebelumnya.
9. Halaman web yang muncul setelah tombol “generate Animation” di klik adalah :
Di sini anda diminta untuk memilih jenis instalasi banner flash yang telah dibuat ke website anda, yaitu dengan cara EASY atau ADVANCED. Sebagai contoh, saya pilih cara “Easy”. Jadi saya copy code script yang sudah di “generate” oleh generator banner FLASHVORTEX ini, kemudian saya paste ke blog ilmu konik saputra ......... SELESAI
Nah, bagaimana menurut anda ? Mudah dan cepat khan ! Hasilnya, lihat banner flash di atas. Selanjutnya, silahkan anda ulangi sendiri langkah-langkah yang sudah saya jelaskan dengan menggunakan pilihan template banner yang lain, selamat mencoba !!


 20.17
20.17
 My King's
My King's






















2 komentar:
terimakasih info-nya sangat bermanfaat sekrang blog saya bertambah bagus,,,^_^
kode script nya di taruh mana??
tolong dijawab atau langsung ke email saya annasmukhlisuddin@rocketmail.com
Posting Komentar